- Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .ZHTML?
- Wie stellt man verlorene Dateien .ZHTML her?
- Programme zum Wiederherstellen von .ZHTML Dateien
- So öffnen Sie Ihre Datei .ZHTML
Mit Secure IE gespeicherte Webseite, ein Webbrowser, der dem Internet Explorer ähnelt, jedoch zusätzliche Sicherheitsfunktionen enthält. speichert den HTML-Code und die Bilder von der Webseite in einer einzigen komprimierten Datei.
Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .ZHTML-Dateien?
Die häufigsten Ursachen für den Verlust oder das Versagen von .ZHTML-Dateien können sein:
- Fehlerhafte Speicherung oder Übertragung: Wenn eine .ZHTML-Datei nicht ordnungsgemäß gespeichert oder übertragen wird, kann dies zu Datenverlust oder -beschädigung führen.
- Hardwarefehler: Probleme mit der Festplatte, dem Speicher oder anderen Hardwarekomponenten können dazu führen, dass .ZHTML-Dateien verloren gehen oder beschädigt werden.
- Softwarefehler: Fehler in der Anwendung, mit der die .ZHTML-Datei geöffnet oder bearbeitet wird, können dazu führen, dass die Datei nicht richtig funktioniert oder verloren geht.
- Virenbefall: Schädliche Software oder Viren können .ZHTML-Dateien infizieren oder löschen.
- Fehlerhafte Konvertierung: Wenn eine .ZHTML-Datei von einem Format in ein anderes konvertiert wird, kann es zu Fehlern kommen, die zum Verlust von Daten führen können.
- Menschliches Versagen: Unbeabsichtigtes Löschen, versehentliches Überschreiben oder andere menschliche Fehler können dazu führen, dass .ZHTML-Dateien verloren gehen.
Es ist wichtig, regelmäßige Backups von .ZHTML-Dateien zu erstellen und sicherzustellen, dass sie in einer sicheren Umgebung gespeichert werden, um Datenverlust oder -beschädigung zu vermeiden.
Wie stellt man verlorene Dateien .ZHTML her?
Während des Betriebs eines Computers, Laptops oder anderer stationärer und mobiler Geräte treten trotz regelmäßiger Updates und Reinigung Fehler, Einfrierungen, Hardware- oder Systemausfälle auf. Infolgedessen kann eine wichtige .ZHTML-Datei gelöscht werden.

Wie kann ich Dateien und Ordner wiederherstellen, nachdem ich sie im Papierkorb gelöscht?
Nicht in allen Fällen besteht die einzige Möglichkeit, eine .ZHTML-Datei neu wiederherzustellen.
Verwenden Sie Programme zum Wiederherstellen von .ZHTML Dateien nach absichtlichem oder versehentlichem Löschen, Formatieren des Speichers oder der Speicherkarte des Geräts, Virusinfektion, Absturz oder Löschen des Speichers wiederherzustellen.
Programme zum Wiederherstellen von .ZHTML Dateien
Auf der Suche nach Möglichkeiten zur Wiederherstellung von Dateien?
Verwenden Sie Hetman Partition Recovery, wenn Dateien gelöscht werden und diese nicht mehr mit Standard-Systemtools wiederhergestellt werden können.
Dazu machen Sie Folgendes:
-
Laden Sie das Programm herunter, installieren Sie es und führen Sie es aus.
-
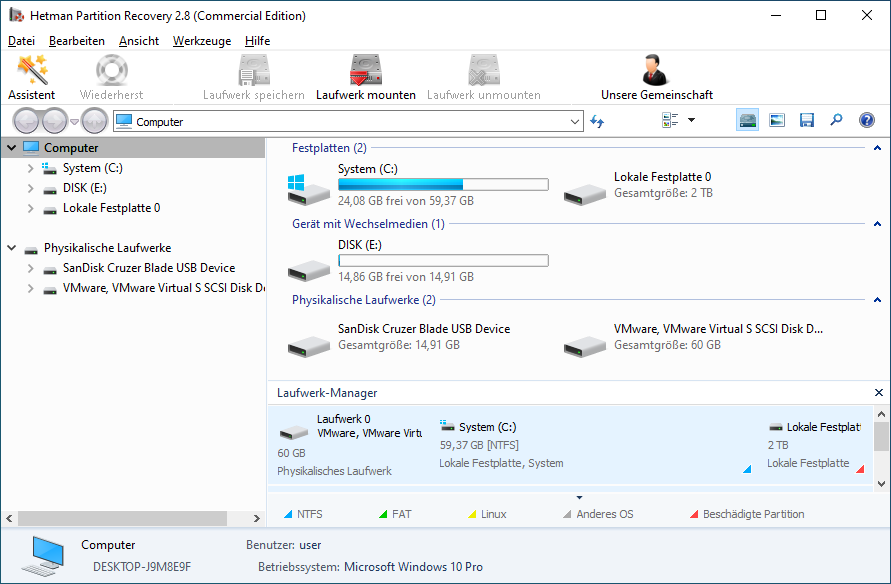
Das Programm scannt automatisch den Computer und zeigt alle angeschlossenen Festplatten und Wechselmedien sowie die physischen und lokalen Laufwerke an.

-
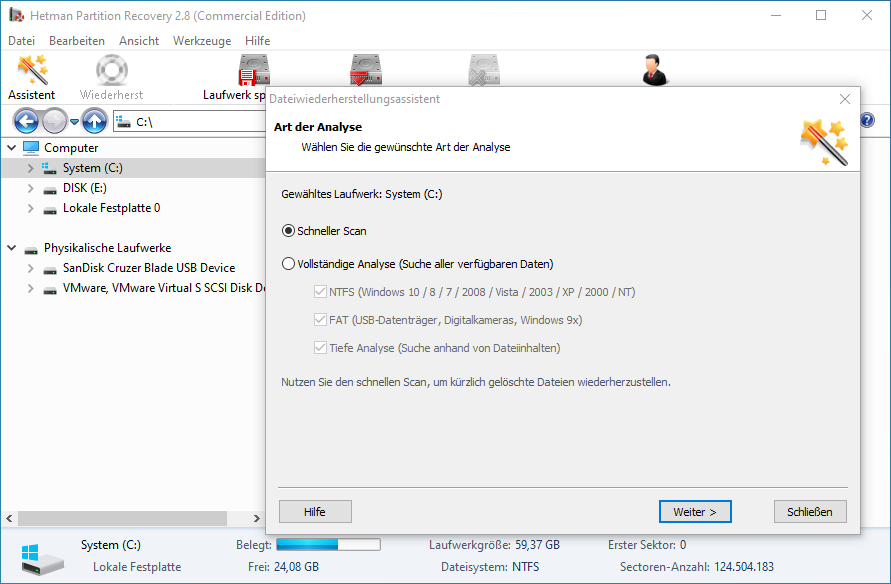
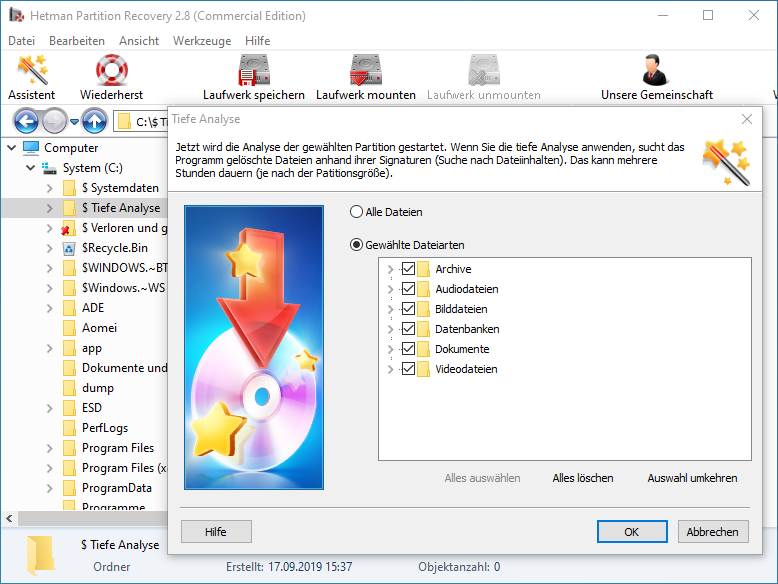
Doppelklicken Sie auf das Laufwerk, von dem Sie Dateien wiederherstellen möchten, und wählen Sie die Art der Analyse aus.

-
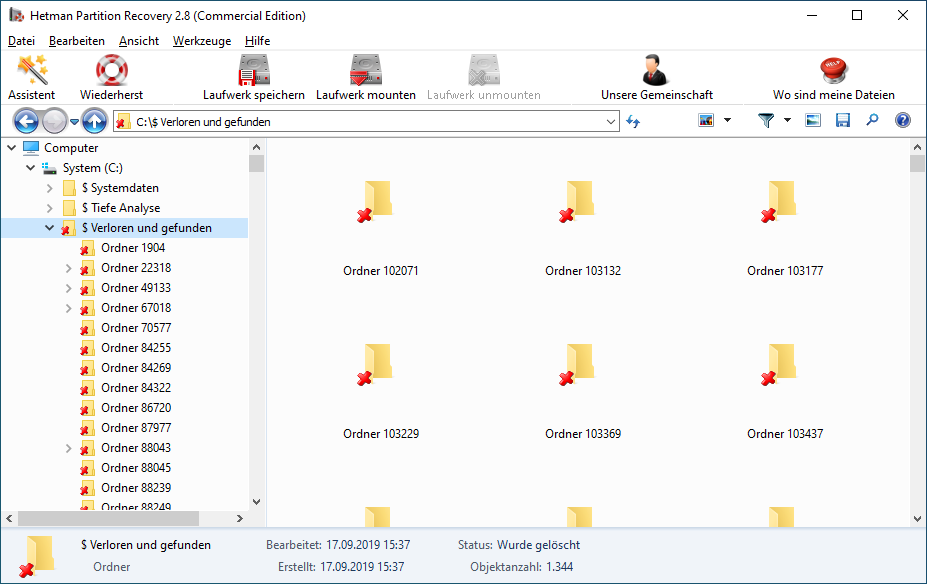
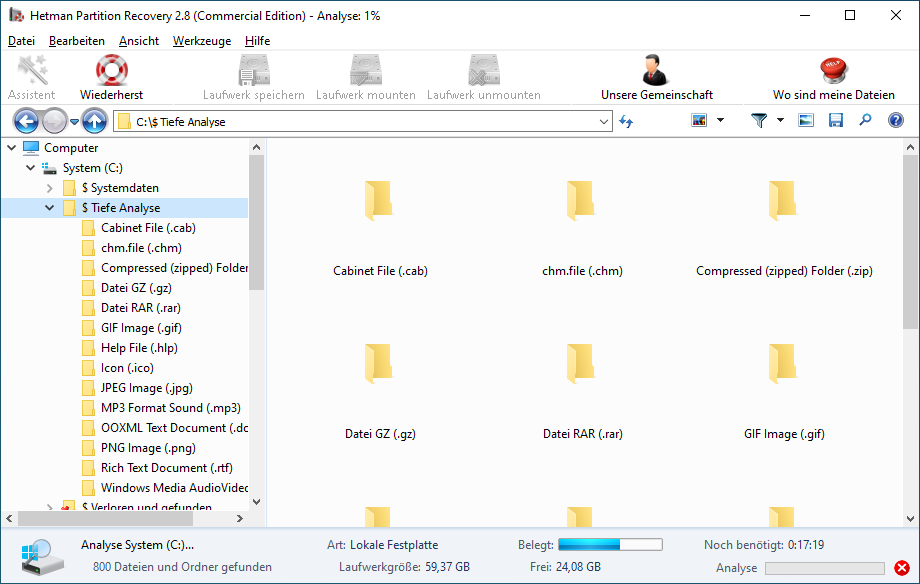
Nach Abschluss des Scanvorgangs werden Ihnen Dateien zur Wiederherstellung bereitgestellt.

-
Um die gewünschte Datei zu finden, navigieren Sie zu dem Ordner in der Programmoberfläche, aus dem sie gelöscht wurde. Oder rufen Sie den Ordner «Tiefe Analyse» auf und wählen Sie Ihren Dateityp aus.

-
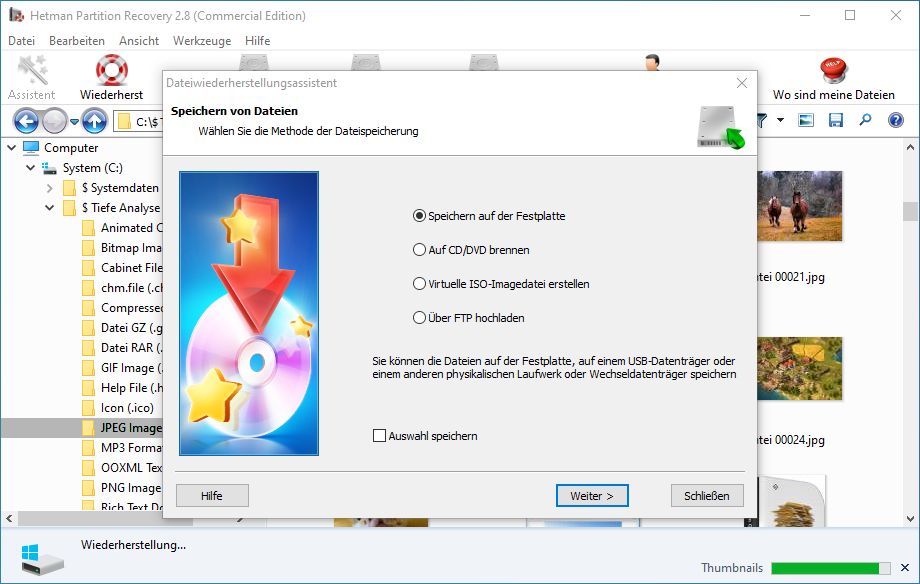
Wählen Sie die erforderlichen Dateien aus und klicken Sie auf die Schaltfläche «Wiederherstellen».

-
Wählen Sie eine der vorgeschlagenen Methoden zum Speichern und Wiederherstellen von Dateien.

So öffnen Sie Ihre Datei .ZHTML?
Auf der Suche nach Möglichkeiten zur So öffnen Sie Ihre Datei rabbitWeb Webpage?
Programme, die .ZHTML Dateien öffnen können
| Windows |
|---|
|
|
|
|
Weitere Informationen
-
Dateityp: RabbitWeb Webpage
-
Dateierweiterung: .ZHTML
-
Entwickler: Digi International
-
Kategorie: Webdateien
-
Format: Binary
-
Dateitypen, die die Erweiterung verwenden .ZHTML:
RabbitWeb Webpage
Secure IE Zipped HTML File



