- Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .VUE?
- Wie stellt man verlorene Dateien .VUE her?
- Programme zum Wiederherstellen von .VUE Dateien
- So öffnen Sie Ihre Datei .VUE
Speichert FoxPro-Umgebungseinstellungen, einschließlich geöffneter Tabellen-, Index-, Alternativ- und Formatdateien, aller Felder in der Liste SET FIELDS, aller bestehenden Beziehungen und aller Filter für offene Tabellen
Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .VUE-Dateien?
Es gibt mehrere mögliche Ursachen für den Verlust oder das Versagen von .VUE-Dateien:
- Löschen oder versehentliches Entfernen: Wenn eine .VUE-Datei gelöscht oder aus Versehen entfernt wird, ist sie nicht mehr verfügbar.
- Beschädigung der Datei: Eine .VUE-Datei kann beschädigt werden, wenn sie während des Speicherns oder Übertragens beschädigt wird. Dies kann dazu führen, dass die Datei nicht mehr geöffnet oder verwendet werden kann.
- Viren oder Malware: Viren oder Malware können Dateien auf einem Computer infizieren und beschädigen, einschließlich .VUE-Dateien. In einigen Fällen können Viren oder Malware auch Dateien löschen.
- Softwareprobleme: Probleme mit der Software, die zum Öffnen oder Bearbeiten von .VUE-Dateien verwendet wird, können dazu führen, dass die Dateien nicht ordnungsgemäß geöffnet oder angezeigt werden können.
- Hardwarefehler: Ein Hardwarefehler, wie z.B. eine fehlerhafte Festplatte oder ein beschädigter Speicher, kann dazu führen, dass Dateien, einschließlich .VUE-Dateien, verloren gehen oder beschädigt werden.
Es ist wichtig, regelmäßige Backups von wichtigen Dateien zu erstellen, um Datenverlust zu vermeiden. Wenn eine .VUE-Datei verloren geht oder beschädigt wird, kann versucht werden, sie aus einem Backup wiederherzustellen oder spezialisierte Datenwiederherstellungssoftware zu verwenden, um die Datei wiederherzustellen.
Wie stellt man verlorene Dateien .VUE her?
Während des Betriebs eines Computers, Laptops oder anderer stationärer und mobiler Geräte treten trotz regelmäßiger Updates und Reinigung Fehler, Einfrierungen, Hardware- oder Systemausfälle auf. Infolgedessen kann eine wichtige .VUE-Datei gelöscht werden.

Wie kann ich Dateien und Ordner wiederherstellen, nachdem ich sie im Papierkorb gelöscht?
Nicht in allen Fällen besteht die einzige Möglichkeit, eine .VUE-Datei neu wiederherzustellen.
Verwenden Sie Programme zum Wiederherstellen von .VUE Dateien nach absichtlichem oder versehentlichem Löschen, Formatieren des Speichers oder der Speicherkarte des Geräts, Virusinfektion, Absturz oder Löschen des Speichers wiederherzustellen.
Programme zum Wiederherstellen von .VUE Dateien
Auf der Suche nach Möglichkeiten zur Wiederherstellung von Dateien?
Verwenden Sie Hetman Partition Recovery, wenn Dateien gelöscht werden und diese nicht mehr mit Standard-Systemtools wiederhergestellt werden können.
Dazu machen Sie Folgendes:
-
Laden Sie das Programm herunter, installieren Sie es und führen Sie es aus.
-
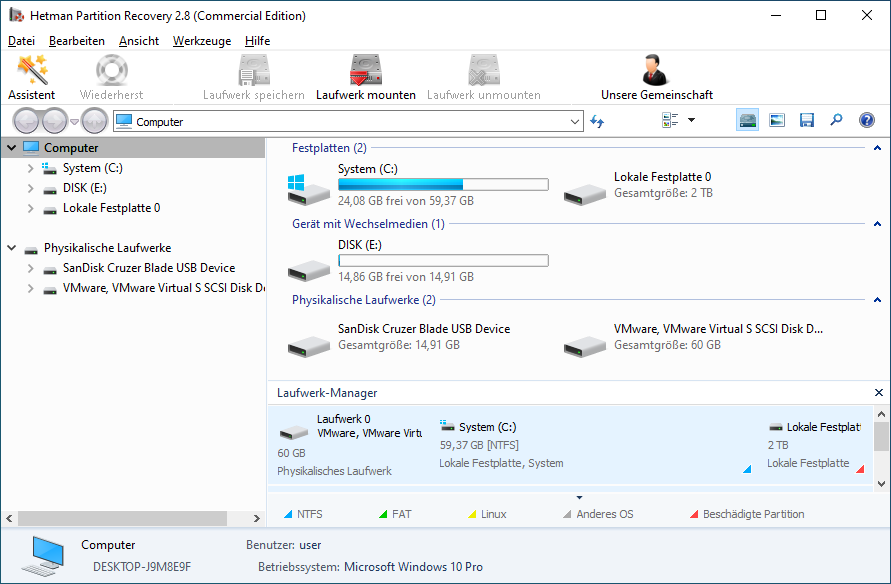
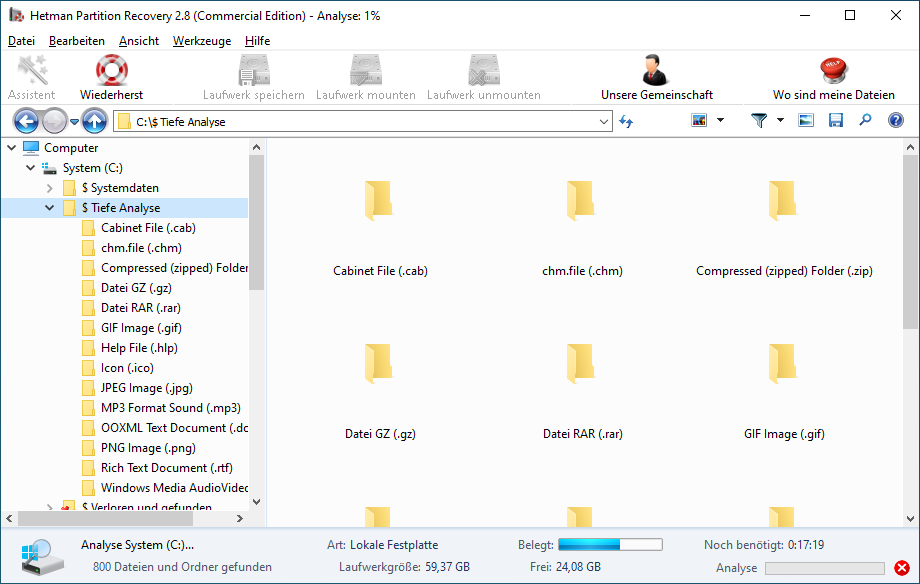
Das Programm scannt automatisch den Computer und zeigt alle angeschlossenen Festplatten und Wechselmedien sowie die physischen und lokalen Laufwerke an.

-
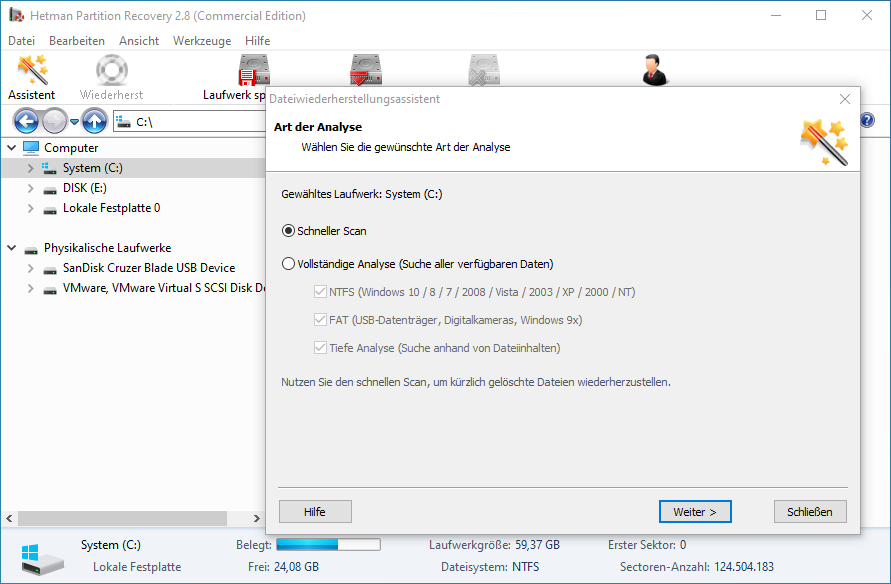
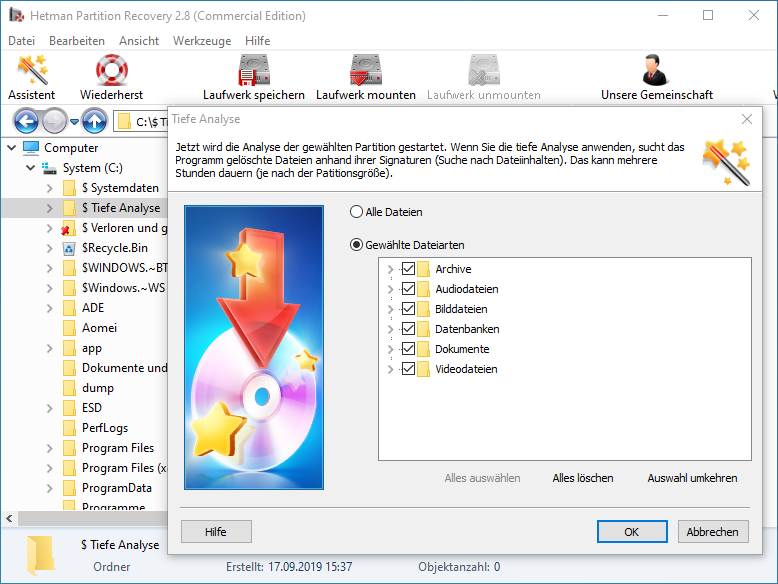
Doppelklicken Sie auf das Laufwerk, von dem Sie Dateien wiederherstellen möchten, und wählen Sie die Art der Analyse aus.

-
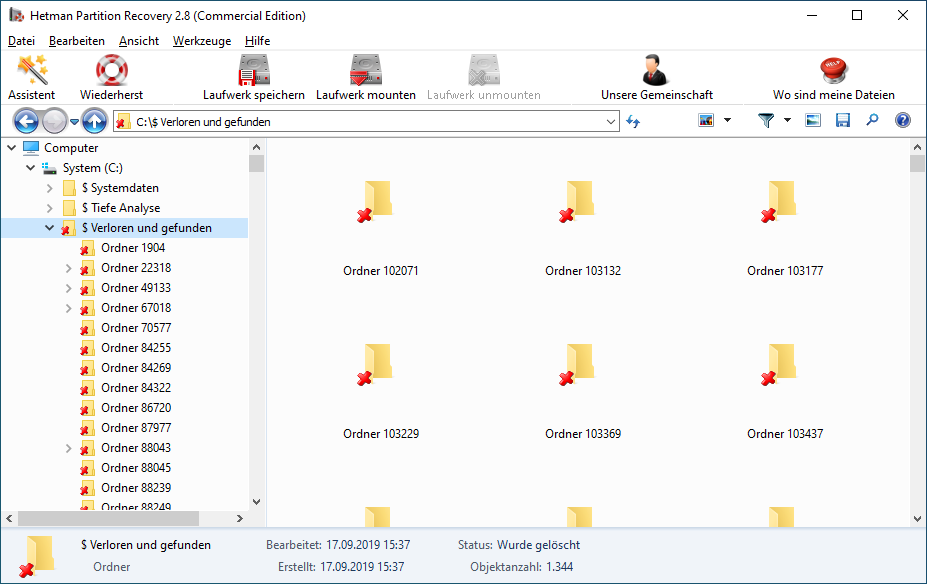
Nach Abschluss des Scanvorgangs werden Ihnen Dateien zur Wiederherstellung bereitgestellt.

-
Um die gewünschte Datei zu finden, navigieren Sie zu dem Ordner in der Programmoberfläche, aus dem sie gelöscht wurde. Oder rufen Sie den Ordner «Tiefe Analyse» auf und wählen Sie Ihren Dateityp aus.

-
Wählen Sie die erforderlichen Dateien aus und klicken Sie auf die Schaltfläche «Wiederherstellen».

-
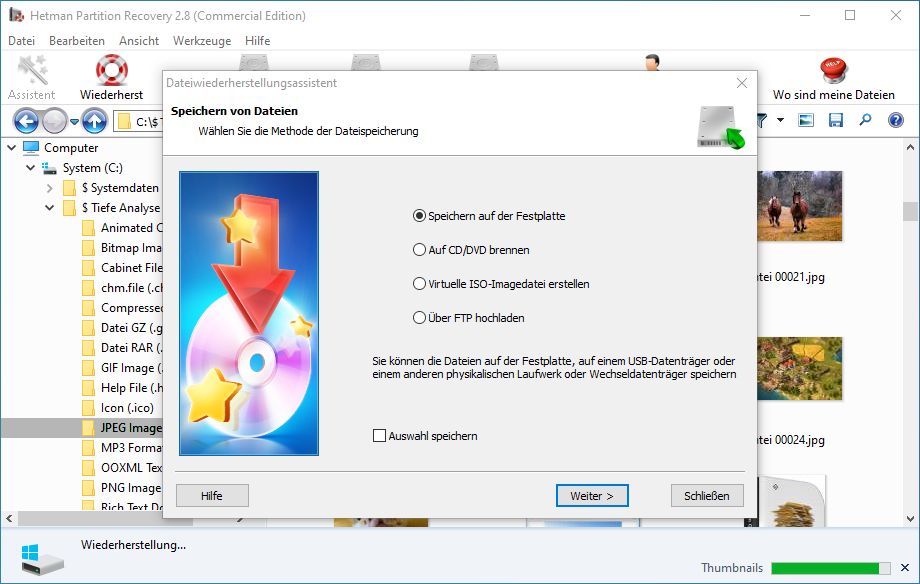
Wählen Sie eine der vorgeschlagenen Methoden zum Speichern und Wiederherstellen von Dateien.

So öffnen Sie Ihre Datei .VUE?
Auf der Suche nach Möglichkeiten zur So öffnen Sie Ihre Datei vue Scene File?
Programme, die .VUE Dateien öffnen können
| Windows |
|---|
|
|
| Mac |
|
|
Weitere Informationen
-
Dateityp: Vue Scene File
-
Dateierweiterung: .VUE
-
Entwickler: E-on Software
-
Kategorie: Einstellungsdateien
-
Format: Binary
-
HEX: FF FF FF 5D 00 00 00 02 00 01 00 00 00 FC FF 35
-
Dateitypen, die die Erweiterung verwenden .VUE:
Vue Scene File
FoxPro 2.x View Settings



