- Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .SCSS?
- Wie stellt man verlorene Dateien .SCSS her?
- Programme zum Wiederherstellen von .SCSS Dateien
- So öffnen Sie Ihre Datei .SCSS
Stylesheet, das Sass-Sprache enthält; ähnlich einer .CSS -Datei, jedoch mit zusätzlichen Funktionen wie Variablen, verschachtelten Regeln und Mixins; Wird verwendet, um den Inhalt einer Webseite zu formatieren.
Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .SCSS-Dateien?
Es gibt mehrere mögliche Ursachen für den Verlust oder das Versagen von .SCSS-Dateien:
- Fehlerhafte Speicherung oder Übertragung: Wenn die .SCSS-Dateien nicht ordnungsgemäß gespeichert oder übertragen werden, kann es zu Datenverlust oder -beschädigung kommen. Dies kann durch unsachgemäße Handhabung oder technische Probleme verursacht werden.
- Hardware- oder Softwarefehler: Probleme mit der Hardware oder Software, auf der die .SCSS-Dateien gespeichert oder bearbeitet werden, können zu Datenverlust führen. Dies kann durch Festplattenfehler, Abstürze des Betriebssystems oder andere technische Probleme verursacht werden.
- Menschliches Versagen: Fehler oder Nachlässigkeiten beim Umgang mit .SCSS-Dateien können zu deren Verlust oder Beschädigung führen. Dies kann durch versehentliches Löschen, unsachgemäße Bearbeitung oder andere menschliche Fehler verursacht werden.
- Viren oder Malware: Wenn ein System mit Viren oder Malware infiziert ist, können diese Schadprogramme die .SCSS-Dateien beschädigen oder löschen.
- Datenkorruption: In einigen Fällen kann es zu Datenkorruption in den .SCSS-Dateien kommen, was zu deren Verlust oder Beschädigung führt. Dies kann durch verschiedene Faktoren wie Stromausfälle, unsachgemäße Systemabschaltung oder andere technische Probleme verursacht werden.
Es ist wichtig, regelmäßige Backups von .SCSS-Dateien zu erstellen und geeignete Sicherheitsmaßnahmen zu ergreifen, um Datenverlust oder -versagen zu verhindern.
Wie stellt man verlorene Dateien .SCSS her?
Während des Betriebs eines Computers, Laptops oder anderer stationärer und mobiler Geräte treten trotz regelmäßiger Updates und Reinigung Fehler, Einfrierungen, Hardware- oder Systemausfälle auf. Infolgedessen kann eine wichtige .SCSS-Datei gelöscht werden.

Wie kann ich Dateien und Ordner wiederherstellen, nachdem ich sie im Papierkorb gelöscht?
Nicht in allen Fällen besteht die einzige Möglichkeit, eine .SCSS-Datei neu wiederherzustellen.
Verwenden Sie Programme zum Wiederherstellen von .SCSS Dateien nach absichtlichem oder versehentlichem Löschen, Formatieren des Speichers oder der Speicherkarte des Geräts, Virusinfektion, Absturz oder Löschen des Speichers wiederherzustellen.
Programme zum Wiederherstellen von .SCSS Dateien
Auf der Suche nach Möglichkeiten zur Wiederherstellung von Dateien?
Verwenden Sie Hetman Partition Recovery, wenn Dateien gelöscht werden und diese nicht mehr mit Standard-Systemtools wiederhergestellt werden können.
Dazu machen Sie Folgendes:
-
Laden Sie das Programm herunter, installieren Sie es und führen Sie es aus.
-
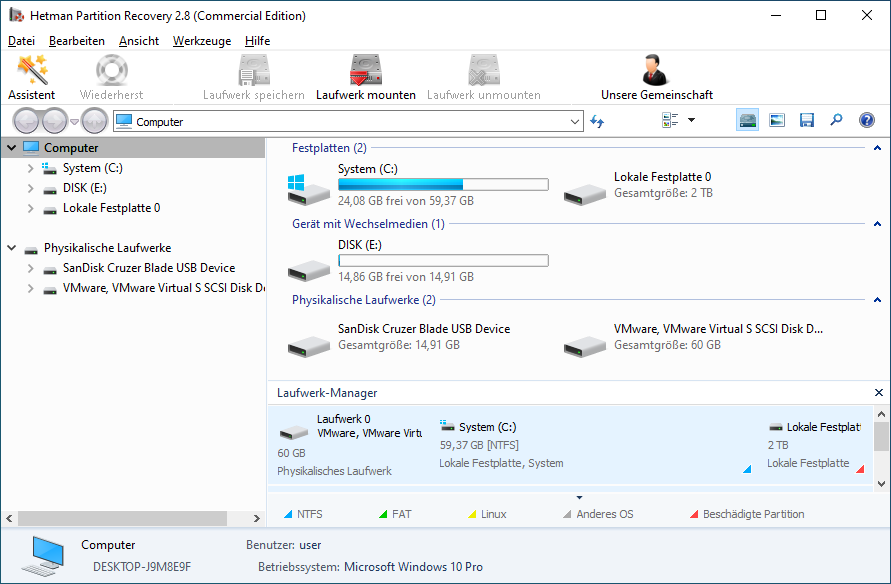
Das Programm scannt automatisch den Computer und zeigt alle angeschlossenen Festplatten und Wechselmedien sowie die physischen und lokalen Laufwerke an.

-
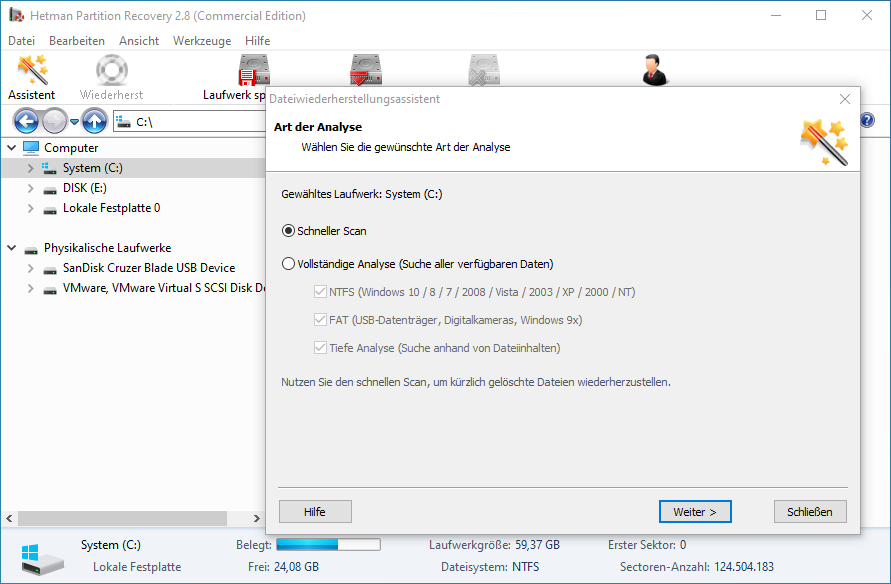
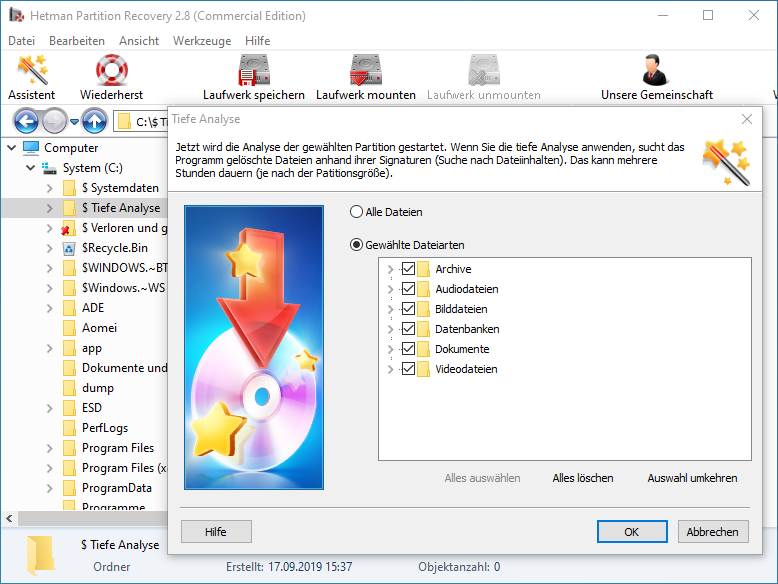
Doppelklicken Sie auf das Laufwerk, von dem Sie Dateien wiederherstellen möchten, und wählen Sie die Art der Analyse aus.

-
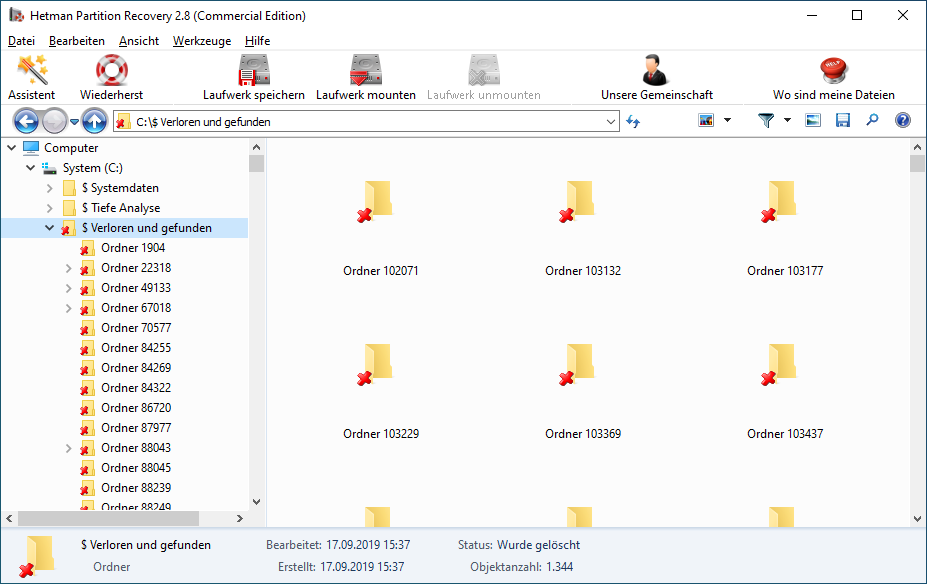
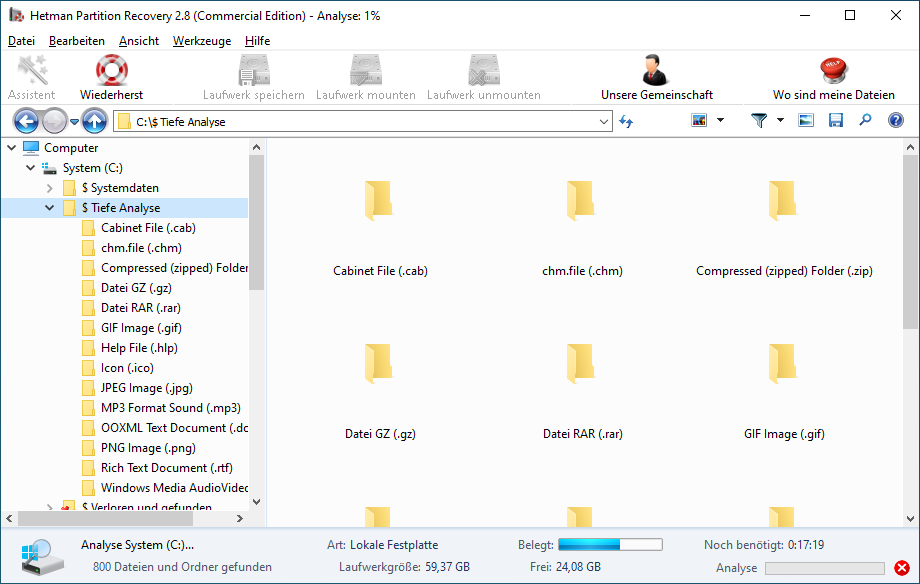
Nach Abschluss des Scanvorgangs werden Ihnen Dateien zur Wiederherstellung bereitgestellt.

-
Um die gewünschte Datei zu finden, navigieren Sie zu dem Ordner in der Programmoberfläche, aus dem sie gelöscht wurde. Oder rufen Sie den Ordner «Tiefe Analyse» auf und wählen Sie Ihren Dateityp aus.

-
Wählen Sie die erforderlichen Dateien aus und klicken Sie auf die Schaltfläche «Wiederherstellen».

-
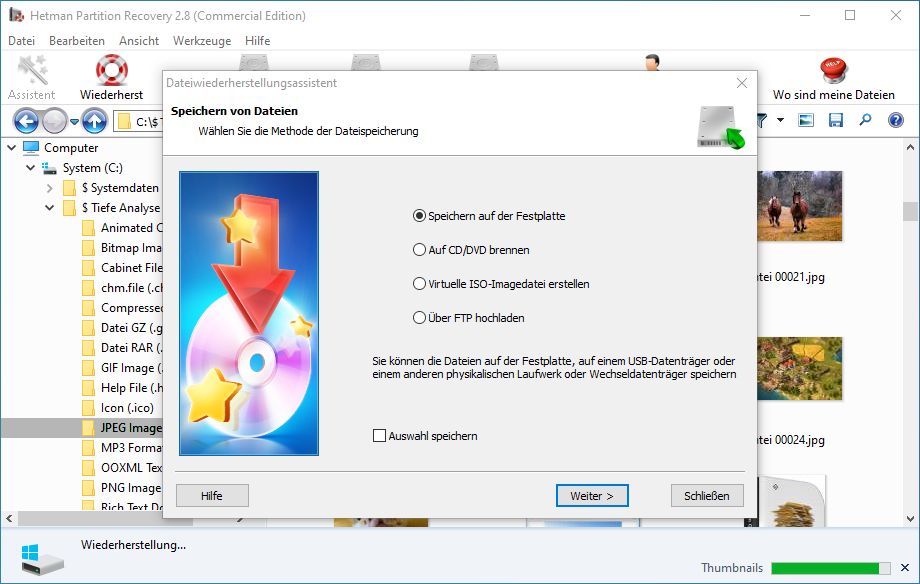
Wählen Sie eine der vorgeschlagenen Methoden zum Speichern und Wiederherstellen von Dateien.

So öffnen Sie Ihre Datei .SCSS?
Auf der Suche nach Möglichkeiten zur So öffnen Sie Ihre Datei sass Cascading Style Sheet?
Programme, die .SCSS Dateien öffnen können
| Windows |
|---|
|
|
|
|
|
|
|
|
| Mac |
|
|
|
|
|
|
|
|
|
|
| Linux |
|
|
| Android |
|
|
Weitere Informationen
-
Dateityp: Sass Cascading Style Sheet
-
Dateierweiterung: .SCSS
-
Entwickler: N/A
-
Kategorie: Webdateien
-
Format: Text



