- Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .SASS?
- Wie stellt man verlorene Dateien .SASS her?
- Programme zum Wiederherstellen von .SASS Dateien
- So öffnen Sie Ihre Datei .SASS
Eine SASS-Datei ist eine Syntactically Awesome StyleSheets-Datei. Es enthält die Sass-Syntax, eine Erweiterung der Cascading Style Sheets (CSS), mit der das Layout von Webseiten formatiert wird.
Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .SASS-Dateien?
Es gibt verschiedene mögliche Ursachen für den Verlust oder das Versagen von .SASS-Dateien. Hier sind einige häufige:
- Menschlicher Fehler: Dies kann passieren, wenn jemand versehentlich eine Datei löscht, überschreibt oder falsch benennt. Auch das versehentliche Löschen von Code oder das Hinzufügen von fehlerhaftem Code kann zu Problemen führen.
- Hardware- oder Softwarefehler: Ein plötzlicher Stromausfall, ein Hardwareausfall oder ein Softwareabsturz können dazu führen, dass Dateien beschädigt oder gelöscht werden.
- Viren oder Malware: Schädliche Programme können Dateien beschädigen oder löschen, einschließlich .SASS-Dateien.
- Unsachgemäße Datensicherung: Wenn keine regelmäßigen Backups durchgeführt werden oder die Backups nicht ordnungsgemäß gespeichert oder verwaltet werden, kann dies zu Datenverlust führen.
- Speicherplatzmangel: Wenn der Speicherplatz auf dem Server oder dem Gerät, auf dem die .SASS-Dateien gespeichert sind, knapp wird, können Dateien verloren gehen oder beschädigt werden.
- Netzwerkprobleme: Probleme mit dem Netzwerk oder der Internetverbindung können dazu führen, dass Dateien nicht richtig gespeichert oder übertragen werden.
Es ist wichtig, regelmäßige Backups durchzuführen, um den Verlust von .SASS-Dateien zu vermeiden, und sicherzustellen, dass geeignete Sicherheitsmaßnahmen ergriffen werden, um Viren oder Malware zu verhindern.
Wie stellt man verlorene Dateien .SASS her?
Während des Betriebs eines Computers, Laptops oder anderer stationärer und mobiler Geräte treten trotz regelmäßiger Updates und Reinigung Fehler, Einfrierungen, Hardware- oder Systemausfälle auf. Infolgedessen kann eine wichtige .SASS-Datei gelöscht werden.

Wie kann ich Dateien und Ordner wiederherstellen, nachdem ich sie im Papierkorb gelöscht?
Nicht in allen Fällen besteht die einzige Möglichkeit, eine .SASS-Datei neu wiederherzustellen.
Verwenden Sie Programme zum Wiederherstellen von .SASS Dateien nach absichtlichem oder versehentlichem Löschen, Formatieren des Speichers oder der Speicherkarte des Geräts, Virusinfektion, Absturz oder Löschen des Speichers wiederherzustellen.
Programme zum Wiederherstellen von .SASS Dateien
Auf der Suche nach Möglichkeiten zur Wiederherstellung von Dateien?
Verwenden Sie Hetman Partition Recovery, wenn Dateien gelöscht werden und diese nicht mehr mit Standard-Systemtools wiederhergestellt werden können.
Dazu machen Sie Folgendes:
-
Laden Sie das Programm herunter, installieren Sie es und führen Sie es aus.
-
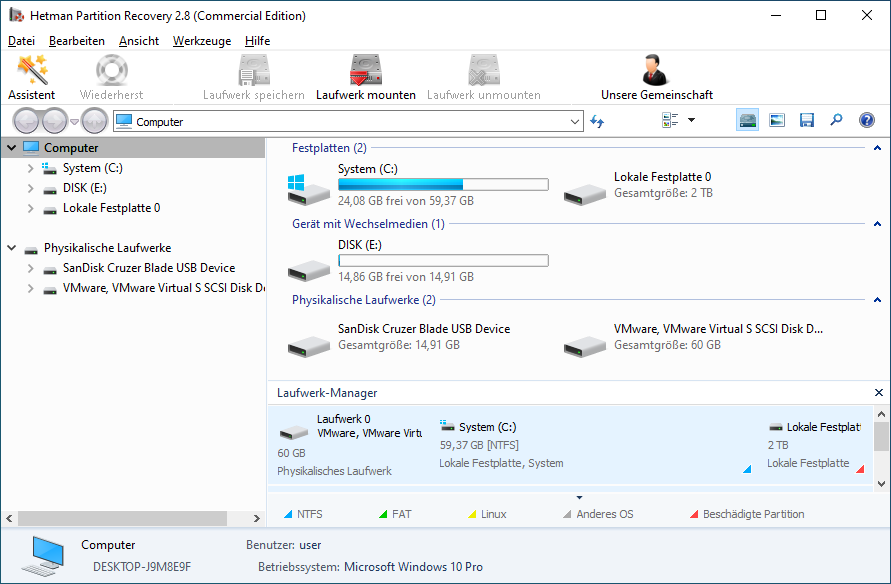
Das Programm scannt automatisch den Computer und zeigt alle angeschlossenen Festplatten und Wechselmedien sowie die physischen und lokalen Laufwerke an.

-
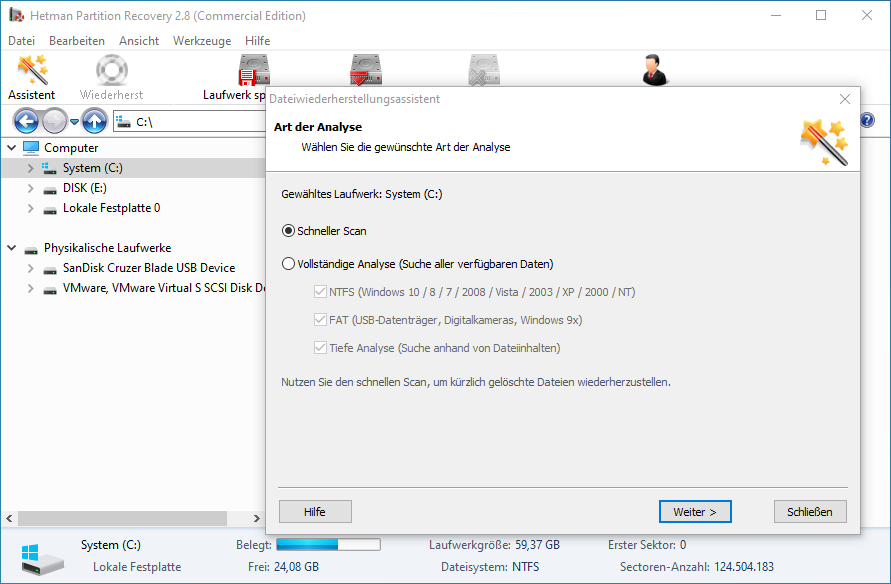
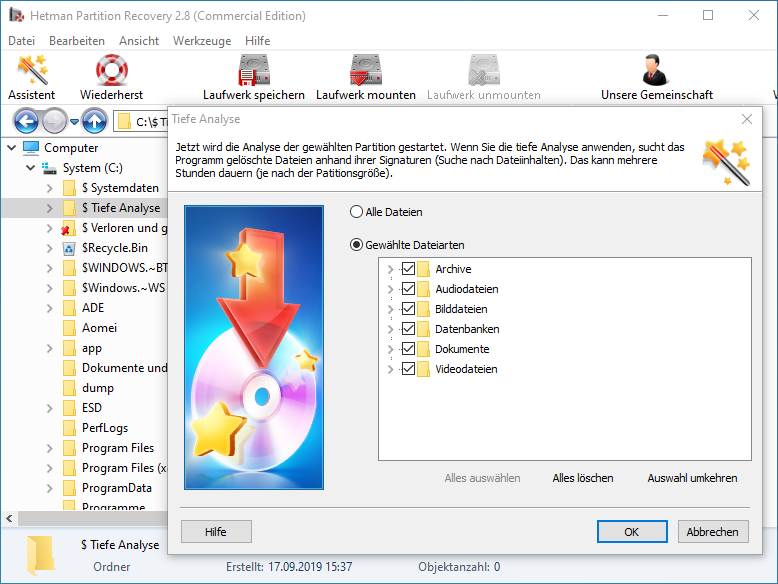
Doppelklicken Sie auf das Laufwerk, von dem Sie Dateien wiederherstellen möchten, und wählen Sie die Art der Analyse aus.

-
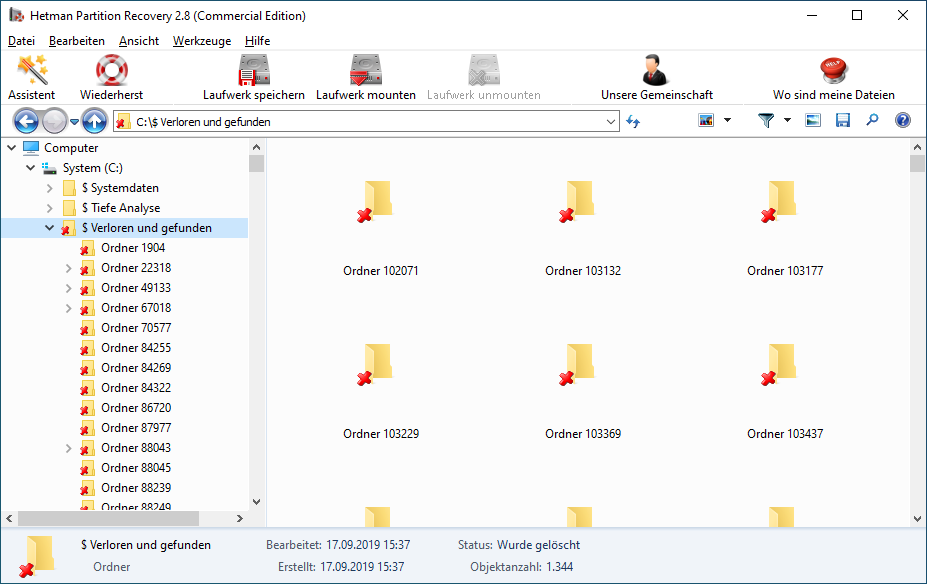
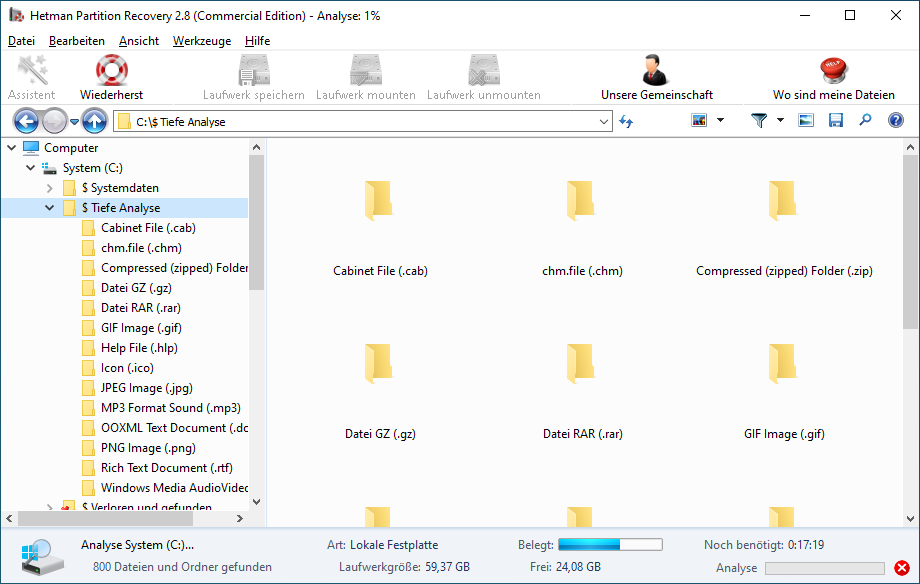
Nach Abschluss des Scanvorgangs werden Ihnen Dateien zur Wiederherstellung bereitgestellt.

-
Um die gewünschte Datei zu finden, navigieren Sie zu dem Ordner in der Programmoberfläche, aus dem sie gelöscht wurde. Oder rufen Sie den Ordner «Tiefe Analyse» auf und wählen Sie Ihren Dateityp aus.

-
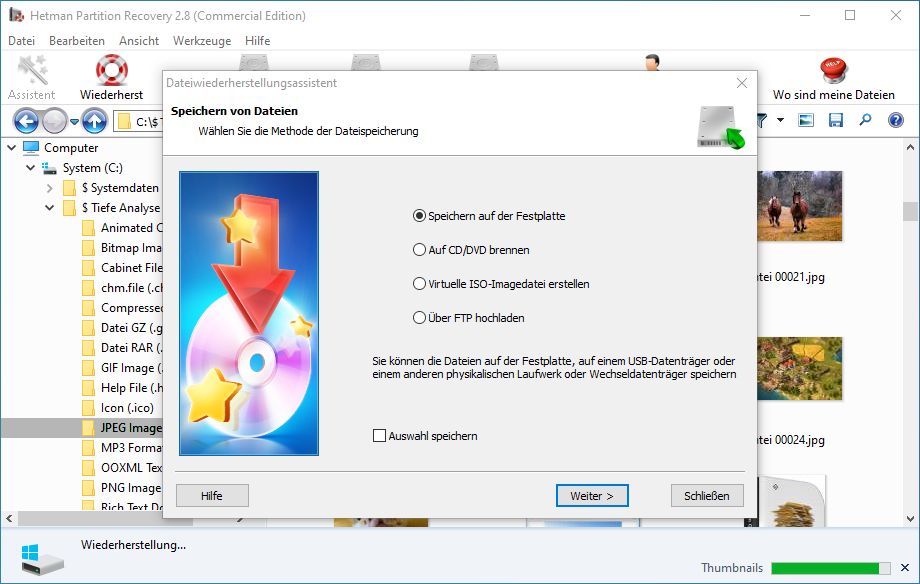
Wählen Sie die erforderlichen Dateien aus und klicken Sie auf die Schaltfläche «Wiederherstellen».

-
Wählen Sie eine der vorgeschlagenen Methoden zum Speichern und Wiederherstellen von Dateien.

So öffnen Sie Ihre Datei .SASS?
Auf der Suche nach Möglichkeiten zur So öffnen Sie Ihre Datei syntactically Awesome StyleSheets File?
Programme, die .SASS Dateien öffnen können
| Windows |
|---|
|
|
|
|
|
|
|
|
| Mac |
|
|
|
|
|
|
|
|
| Linux |
|
|
|
|
| Android |
|
|
Weitere Informationen
-
Dateityp: Syntactically Awesome StyleSheets File
-
Dateierweiterung: .SASS
-
Entwickler: N/A
-
Kategorie: Webdateien
-
Format: Text



