- Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .JSX?
- Wie stellt man verlorene Dateien .JSX her?
- Programme zum Wiederherstellen von .JSX Dateien
- So öffnen Sie Ihre Datei .JSX
In der ExtendScript-Sprache geschriebenes Skript, eine Erweiterung der JavaScript-Sprache. Wird zum Schreiben von Plug-Ins für Adobe Creative Suite (CS) -Anwendungen verwendet. können mit dem in Adobe Utilities enthaltenen ExtendScript Toolkit erstellt werden.
Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .JSX-Dateien?
Es gibt mehrere mögliche Ursachen für den Verlust oder das Versagen von .JSX-Dateien:
- Löschen der Datei: Wenn die .JSX-Datei versehentlich gelöscht wird, ist sie nicht mehr verfügbar.
- Beschädigung der Datei: Manchmal kann eine .JSX-Datei beschädigt werden, beispielsweise durch einen Stromausfall während des Speicherns oder durch einen Fehler beim Herunterladen der Datei.
- Viren oder Malware: Schädliche Software kann Dateien auf dem Computer beschädigen oder löschen, einschließlich .JSX-Dateien.
- Fehlerhafte Software oder Anwendungen: In einigen Fällen können Fehler in der Software oder Anwendungen auftreten, die dazu führen, dass .JSX-Dateien nicht mehr ordnungsgemäß funktionieren oder verloren gehen.
- Hardwarefehler: Ein Hardwarefehler, wie z.B. ein defekter Festplattenlaufwerk, kann dazu führen, dass .JSX-Dateien verloren gehen.
Um den Verlust oder das Versagen von .JSX-Dateien zu vermeiden, ist es wichtig, regelmäßige Backups der Dateien zu erstellen und sicherzustellen, dass der Computer vor Viren und Malware geschützt ist. Es ist auch ratsam, eine zuverlässige Software und Anwendungen zu verwenden und die Hardware regelmäßig zu überprüfen, um mögliche Probleme frühzeitig zu erkennen.
Wie stellt man verlorene Dateien .JSX her?
Während des Betriebs eines Computers, Laptops oder anderer stationärer und mobiler Geräte treten trotz regelmäßiger Updates und Reinigung Fehler, Einfrierungen, Hardware- oder Systemausfälle auf. Infolgedessen kann eine wichtige .JSX-Datei gelöscht werden.

Wie kann ich Dateien und Ordner wiederherstellen, nachdem ich sie im Papierkorb gelöscht?
Nicht in allen Fällen besteht die einzige Möglichkeit, eine .JSX-Datei neu wiederherzustellen.
Verwenden Sie Programme zum Wiederherstellen von .JSX Dateien nach absichtlichem oder versehentlichem Löschen, Formatieren des Speichers oder der Speicherkarte des Geräts, Virusinfektion, Absturz oder Löschen des Speichers wiederherzustellen.
Programme zum Wiederherstellen von .JSX Dateien
Auf der Suche nach Möglichkeiten zur Wiederherstellung von Dateien?
Verwenden Sie Hetman Partition Recovery, wenn Dateien gelöscht werden und diese nicht mehr mit Standard-Systemtools wiederhergestellt werden können.
Dazu machen Sie Folgendes:
-
Laden Sie das Programm herunter, installieren Sie es und führen Sie es aus.
-
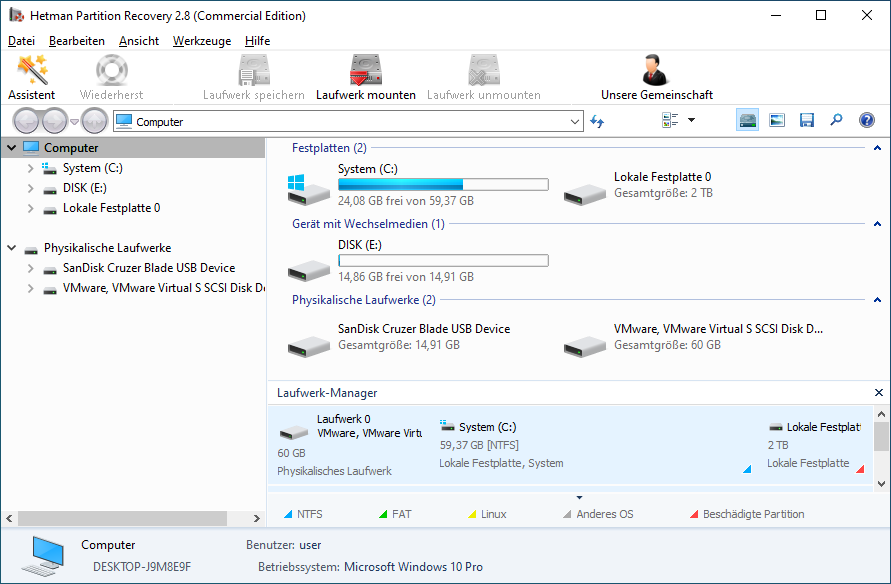
Das Programm scannt automatisch den Computer und zeigt alle angeschlossenen Festplatten und Wechselmedien sowie die physischen und lokalen Laufwerke an.

-
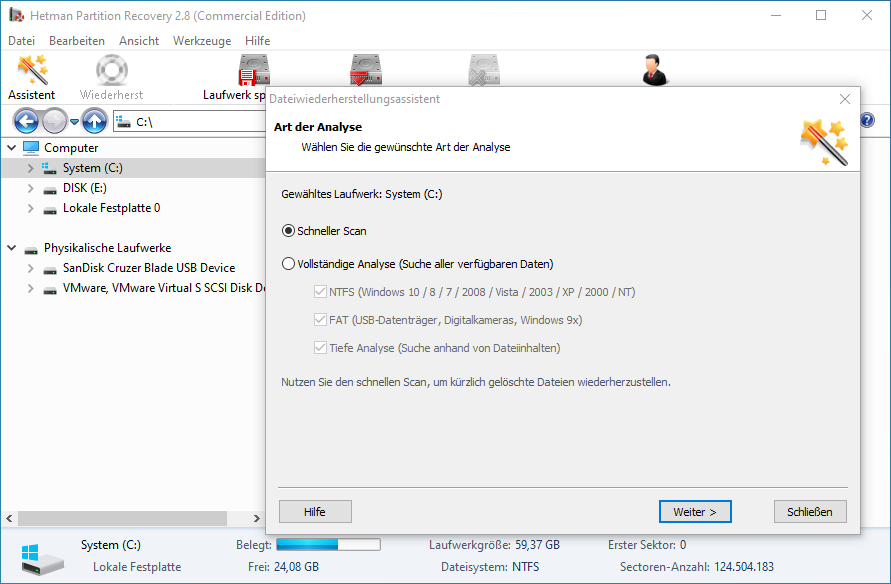
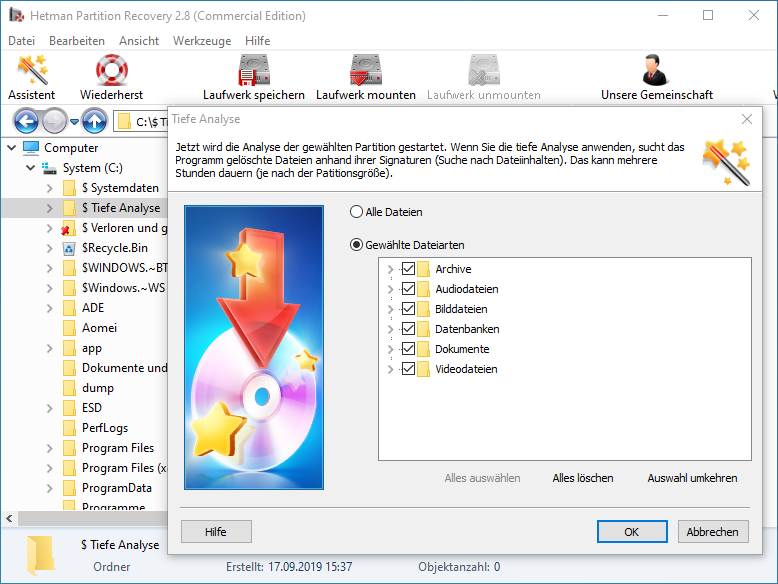
Doppelklicken Sie auf das Laufwerk, von dem Sie Dateien wiederherstellen möchten, und wählen Sie die Art der Analyse aus.

-
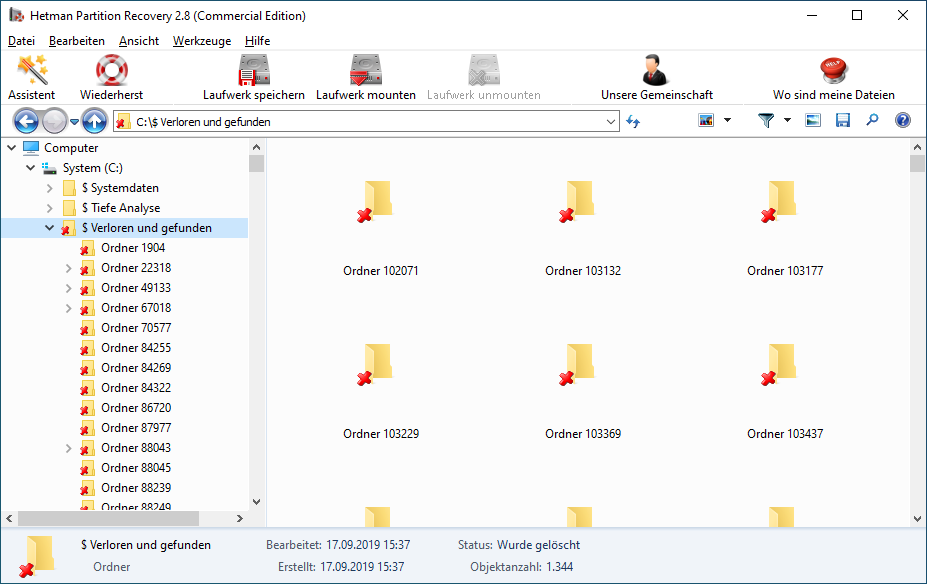
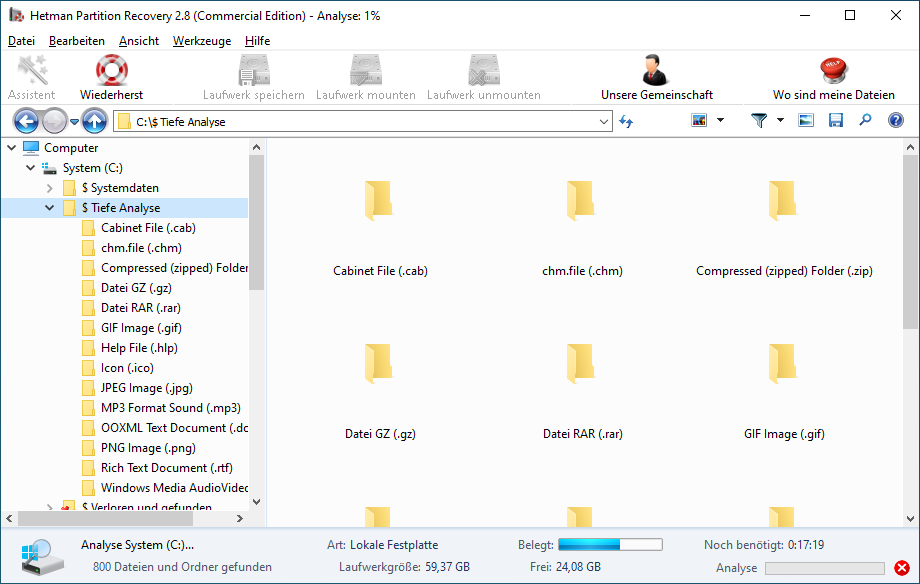
Nach Abschluss des Scanvorgangs werden Ihnen Dateien zur Wiederherstellung bereitgestellt.

-
Um die gewünschte Datei zu finden, navigieren Sie zu dem Ordner in der Programmoberfläche, aus dem sie gelöscht wurde. Oder rufen Sie den Ordner «Tiefe Analyse» auf und wählen Sie Ihren Dateityp aus.

-
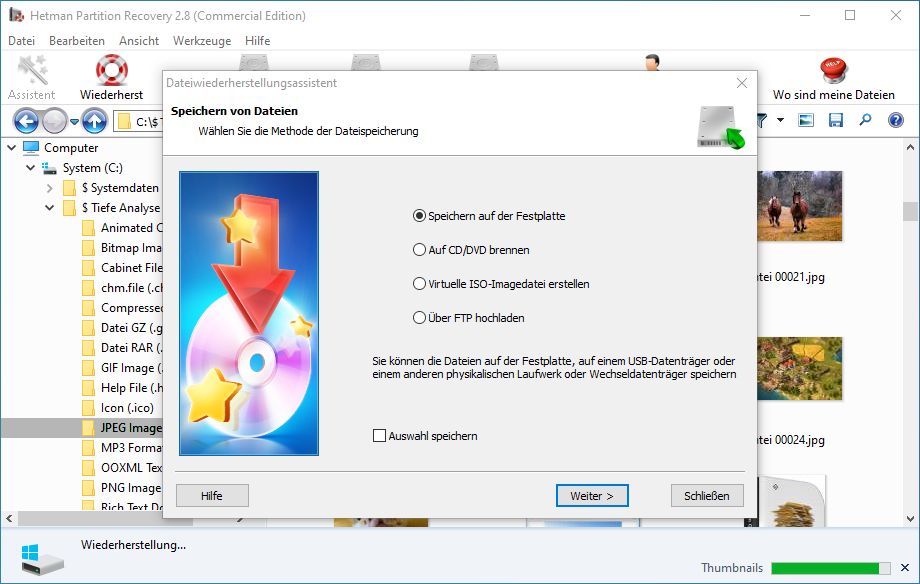
Wählen Sie die erforderlichen Dateien aus und klicken Sie auf die Schaltfläche «Wiederherstellen».

-
Wählen Sie eine der vorgeschlagenen Methoden zum Speichern und Wiederherstellen von Dateien.

So öffnen Sie Ihre Datei .JSX?
Auf der Suche nach Möglichkeiten zur So öffnen Sie Ihre Datei extendScript Script File?
Programme, die .JSX Dateien öffnen können
| Windows |
|---|
|
|
|
|
| Mac |
|
|
|
|
Weitere Informationen
-
Dateityp: ExtendScript Script File
-
Dateierweiterung: .JSX
-
Entwickler: Adobe Systems
-
Kategorie: Ausführbare Dateien
-
Format: N/A



