- Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .HTML?
- Wie stellt man verlorene Dateien .HTML her?
- Programme zum Wiederherstellen von .HTML Dateien
- So öffnen Sie Ihre Datei .HTML
Eine HTML-Datei ist eine in HTML codierte Webseite, die in einem Webbrowser angezeigt werden kann. Es wird zum Formatieren von Text, Tabellen, Bildern und anderem Inhalt verwendet, der auf einer Webseite angezeigt wird. HTML-Dateien werden im Internet häufig verwendet, da die meisten Seiten in statischen Websites die Erweiterung ".html" haben.
Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .HTML-Dateien?
Es gibt mehrere mögliche Ursachen für den Verlust oder das Versagen von .HTML-Dateien, darunter:
- Menschlicher Fehler: Der Benutzer kann versehentlich eine Datei löschen oder überschreiben, ohne eine Sicherungskopie zu erstellen.
- Hardwarefehler: Ein Festplattenausfall, ein Stromausfall oder andere Probleme mit der Hardware können dazu führen, dass Dateien verloren gehen.
- Softwareprobleme: Ein fehlerhaftes Betriebssystem, ein Virus oder andere Softwareprobleme können dazu führen, dass Dateien beschädigt oder unlesbar werden.
- Datenkorruption: Dateien können durch unsachgemäße Speicherung, Übertragung oder Manipulation beschädigt werden, was zu einem Verlust oder Versagen führen kann.
- Unsachgemäße Sicherung: Wenn keine regelmäßigen Sicherungskopien erstellt werden oder die Sicherungskopien selbst beschädigt sind, kann dies zu einem Verlust von Dateien führen.
Es ist wichtig, regelmäßige Sicherungskopien von .HTML-Dateien zu erstellen und sicherzustellen, dass diese an einem sicheren Ort aufbewahrt werden, um den Verlust oder das Versagen zu vermeiden.
Wie stellt man verlorene Dateien .HTML her?
Während des Betriebs eines Computers, Laptops oder anderer stationärer und mobiler Geräte treten trotz regelmäßiger Updates und Reinigung Fehler, Einfrierungen, Hardware- oder Systemausfälle auf. Infolgedessen kann eine wichtige .HTML-Datei gelöscht werden.

Wie kann ich Dateien und Ordner wiederherstellen, nachdem ich sie im Papierkorb gelöscht?
Nicht in allen Fällen besteht die einzige Möglichkeit, eine .HTML-Datei neu wiederherzustellen.
Verwenden Sie Programme zum Wiederherstellen von .HTML Dateien nach absichtlichem oder versehentlichem Löschen, Formatieren des Speichers oder der Speicherkarte des Geräts, Virusinfektion, Absturz oder Löschen des Speichers wiederherzustellen.
Programme zum Wiederherstellen von .HTML Dateien
Auf der Suche nach Möglichkeiten zur Wiederherstellung von Dateien?
Verwenden Sie Hetman Partition Recovery, wenn Dateien gelöscht werden und diese nicht mehr mit Standard-Systemtools wiederhergestellt werden können.
Dazu machen Sie Folgendes:
-
Laden Sie das Programm herunter, installieren Sie es und führen Sie es aus.
-
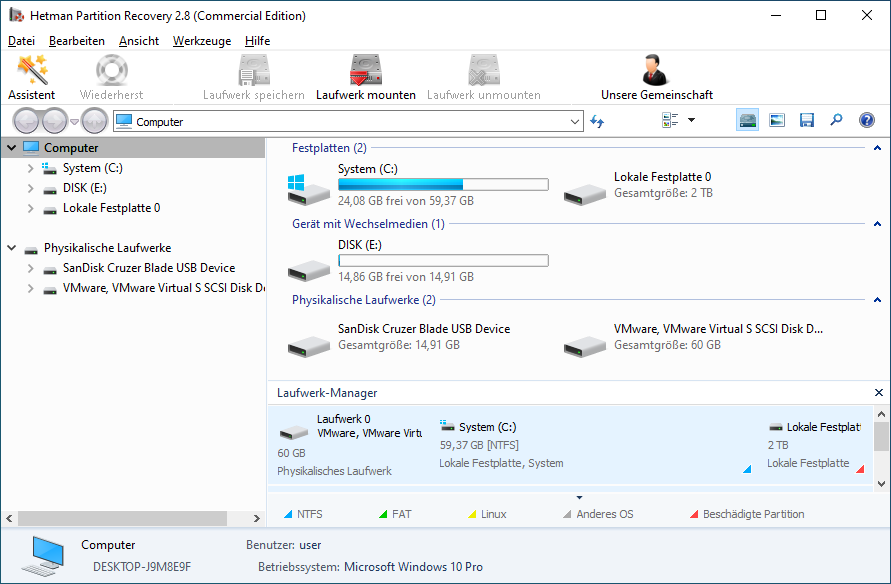
Das Programm scannt automatisch den Computer und zeigt alle angeschlossenen Festplatten und Wechselmedien sowie die physischen und lokalen Laufwerke an.

-
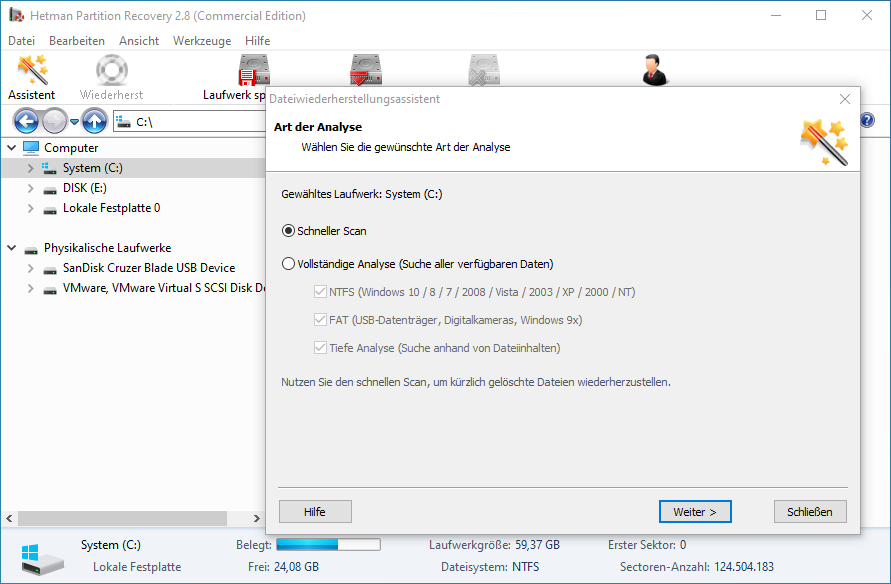
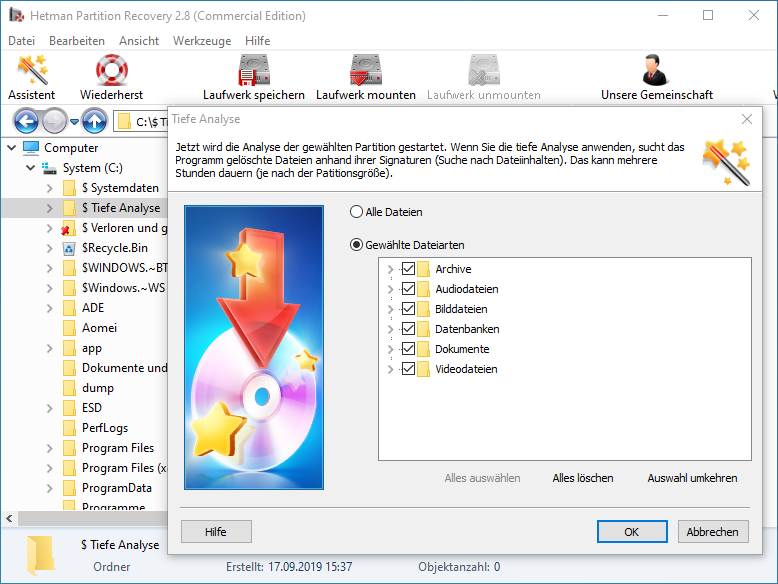
Doppelklicken Sie auf das Laufwerk, von dem Sie Dateien wiederherstellen möchten, und wählen Sie die Art der Analyse aus.

-
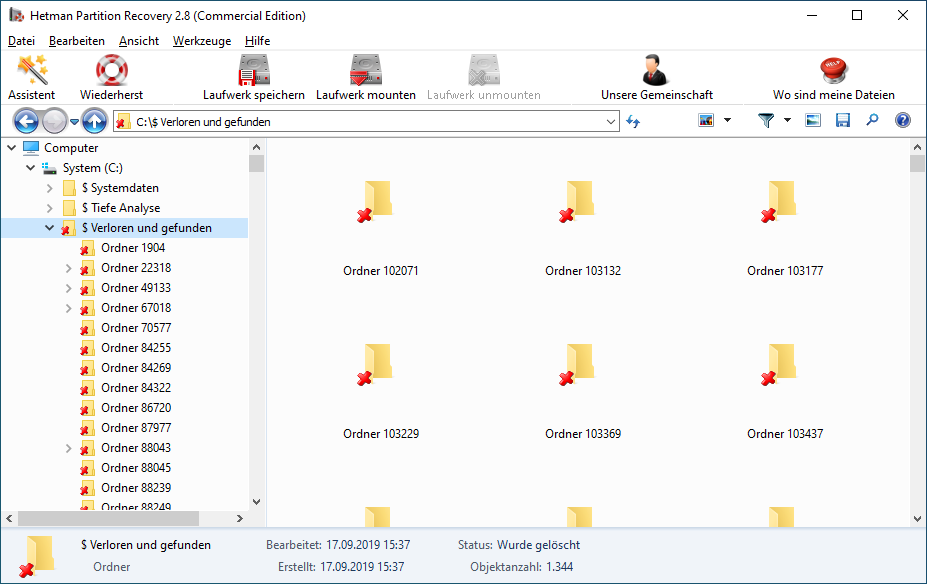
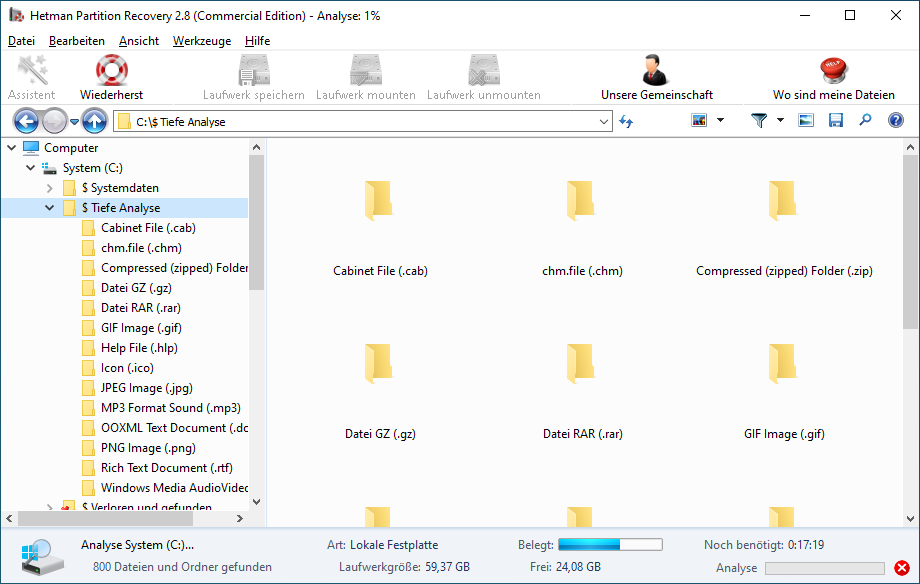
Nach Abschluss des Scanvorgangs werden Ihnen Dateien zur Wiederherstellung bereitgestellt.

-
Um die gewünschte Datei zu finden, navigieren Sie zu dem Ordner in der Programmoberfläche, aus dem sie gelöscht wurde. Oder rufen Sie den Ordner «Tiefe Analyse» auf und wählen Sie Ihren Dateityp aus.

-
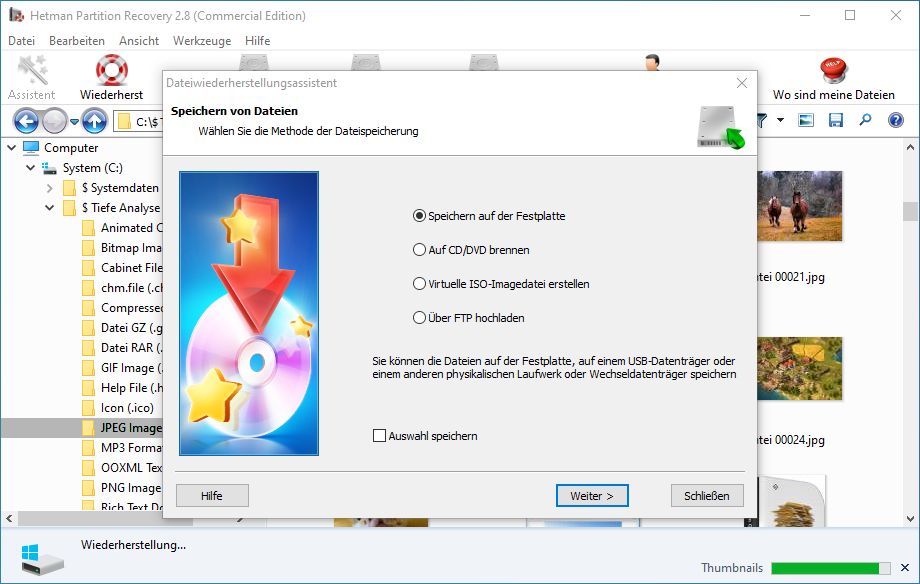
Wählen Sie die erforderlichen Dateien aus und klicken Sie auf die Schaltfläche «Wiederherstellen».

-
Wählen Sie eine der vorgeschlagenen Methoden zum Speichern und Wiederherstellen von Dateien.

So öffnen Sie Ihre Datei .HTML?
Auf der Suche nach Möglichkeiten zur So öffnen Sie Ihre Datei hypertext Markup Language File?
Programme, die .HTML Dateien öffnen können
| Windows |
|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Mac |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Linux |
|
|
|
|
|
|
|
|
|
|
|
|
| iOS |
|
|
|
|
| Android |
|
|
Weitere Informationen
-
Dateityp: Hypertext Markup Language File
-
Dateierweiterung: .HTML
-
Entwickler: Невідомо
-
Kategorie: Webdateien
-
Format: Text
-
Mime-type: text/html
-
HEX: 3C



