- Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .DHTML?
- Wie stellt man verlorene Dateien .DHTML her?
- Programme zum Wiederherstellen von .DHTML Dateien
- So öffnen Sie Ihre Datei .DHTML
Textdatei, die DHTML-Code (Dynamic HTML) enthält. Wird für die Entwicklung interaktiver Webseiten verwendet, die geändert werden können, ohne erneut geladen zu werden oder einen anderen Link zu öffnen. können zum Erstellen von Dropdown-Menüs, schwebenden Ebenen, Rollover-Schaltflächen und anderen dynamischen Inhalten verwendet werden.
Was sind die häufigsten Ursachen für den Verlust oder das Versagen von .DHTML-Dateien?
Es gibt mehrere mögliche Ursachen für den Verlust oder das Versagen von .DHTML-Dateien:
- Fehlerhafte Speicherung: Wenn die Datei während des Speicherns beschädigt wird oder der Speichervorgang unvollständig ist, kann dies zu einem Verlust oder einem fehlerhaften Zustand der .DHTML-Datei führen.
- Viren oder Malware: Wenn die .DHTML-Datei von Viren oder Malware infiziert ist, kann dies zu einem Verlust oder einem Versagen der Datei führen. Die Schadsoftware kann die Datei beschädigen oder unbrauchbar machen.
- Hardwarefehler: Wenn es zu einem Hardwarefehler wie einer Festplattenbeschädigung oder einem Speicherfehler kommt, kann dies dazu führen, dass .DHTML-Dateien verloren gehen oder nicht mehr zugänglich sind.
- Softwareinkompatibilität: Wenn die .DHTML-Datei mit einer Softwareversion erstellt wurde, die nicht mehr unterstützt wird oder nicht mit der aktuellen Softwarekompatibel ist, kann dies zu einem Versagen der Datei führen.
- Löschen oder versehentliches Überschreiben: Wenn die .DHTML-Datei versehentlich gelöscht oder überschrieben wird, kann dies zu einem Verlust der Datei führen.
Es ist wichtig, regelmäßige Backups von .DHTML-Dateien zu erstellen, um Verluste zu vermeiden, und sicherzustellen, dass die Dateien vor Viren oder Malware geschützt sind.
Wie stellt man verlorene Dateien .DHTML her?
Während des Betriebs eines Computers, Laptops oder anderer stationärer und mobiler Geräte treten trotz regelmäßiger Updates und Reinigung Fehler, Einfrierungen, Hardware- oder Systemausfälle auf. Infolgedessen kann eine wichtige .DHTML-Datei gelöscht werden.

Wie kann ich Dateien und Ordner wiederherstellen, nachdem ich sie im Papierkorb gelöscht?
Nicht in allen Fällen besteht die einzige Möglichkeit, eine .DHTML-Datei neu wiederherzustellen.
Verwenden Sie Programme zum Wiederherstellen von .DHTML Dateien nach absichtlichem oder versehentlichem Löschen, Formatieren des Speichers oder der Speicherkarte des Geräts, Virusinfektion, Absturz oder Löschen des Speichers wiederherzustellen.
Programme zum Wiederherstellen von .DHTML Dateien
Auf der Suche nach Möglichkeiten zur Wiederherstellung von Dateien?
Verwenden Sie Hetman Partition Recovery, wenn Dateien gelöscht werden und diese nicht mehr mit Standard-Systemtools wiederhergestellt werden können.
Dazu machen Sie Folgendes:
-
Laden Sie das Programm herunter, installieren Sie es und führen Sie es aus.
-
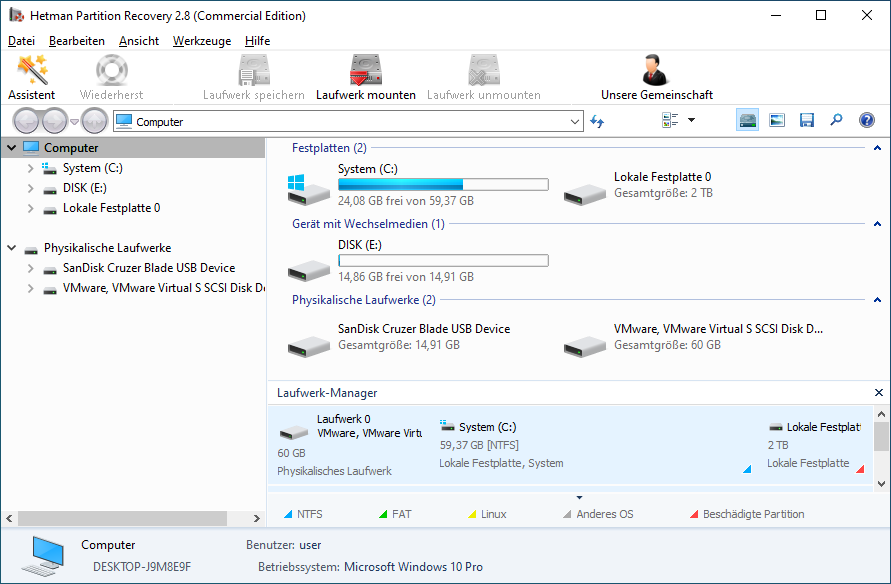
Das Programm scannt automatisch den Computer und zeigt alle angeschlossenen Festplatten und Wechselmedien sowie die physischen und lokalen Laufwerke an.

-
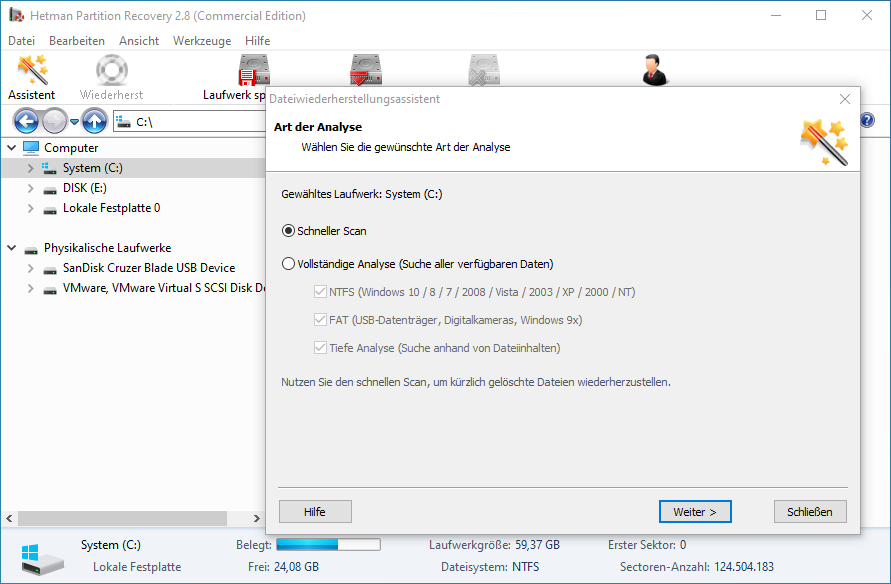
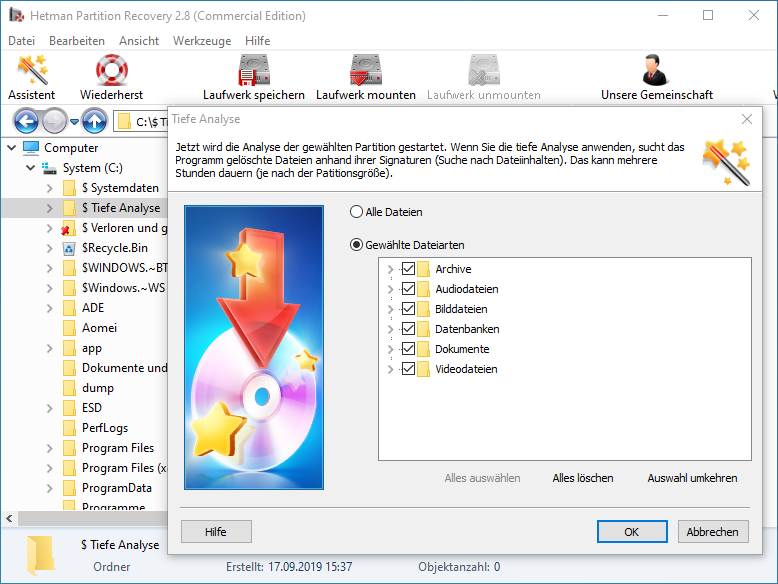
Doppelklicken Sie auf das Laufwerk, von dem Sie Dateien wiederherstellen möchten, und wählen Sie die Art der Analyse aus.

-
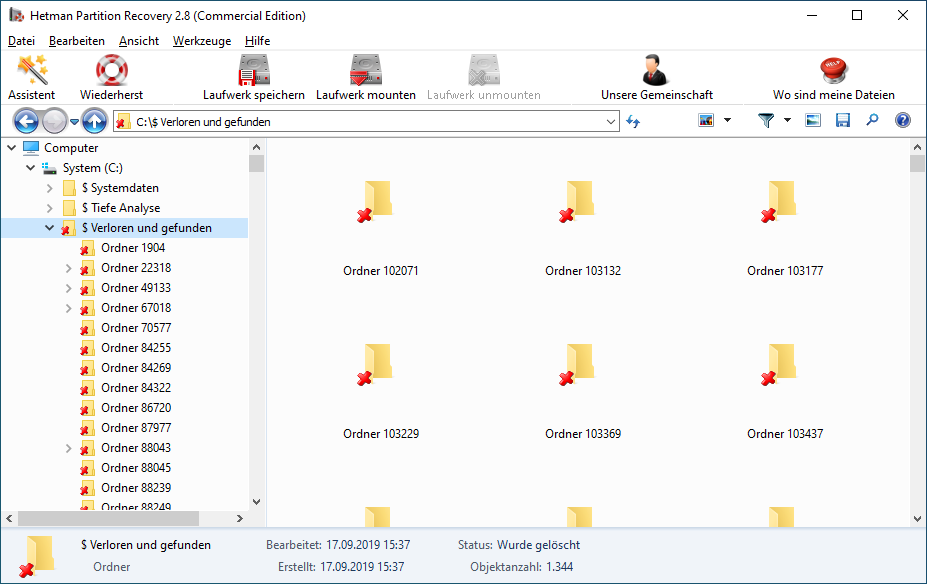
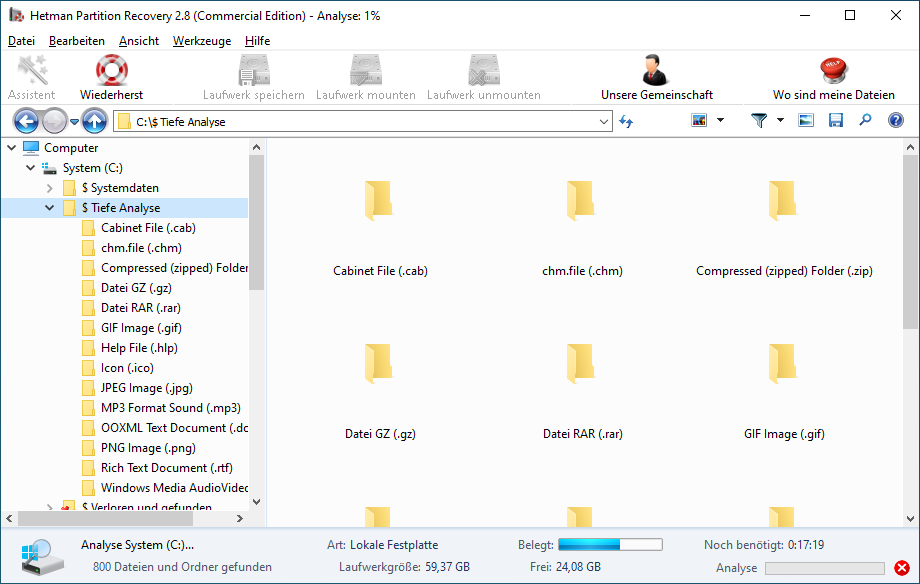
Nach Abschluss des Scanvorgangs werden Ihnen Dateien zur Wiederherstellung bereitgestellt.

-
Um die gewünschte Datei zu finden, navigieren Sie zu dem Ordner in der Programmoberfläche, aus dem sie gelöscht wurde. Oder rufen Sie den Ordner «Tiefe Analyse» auf und wählen Sie Ihren Dateityp aus.

-
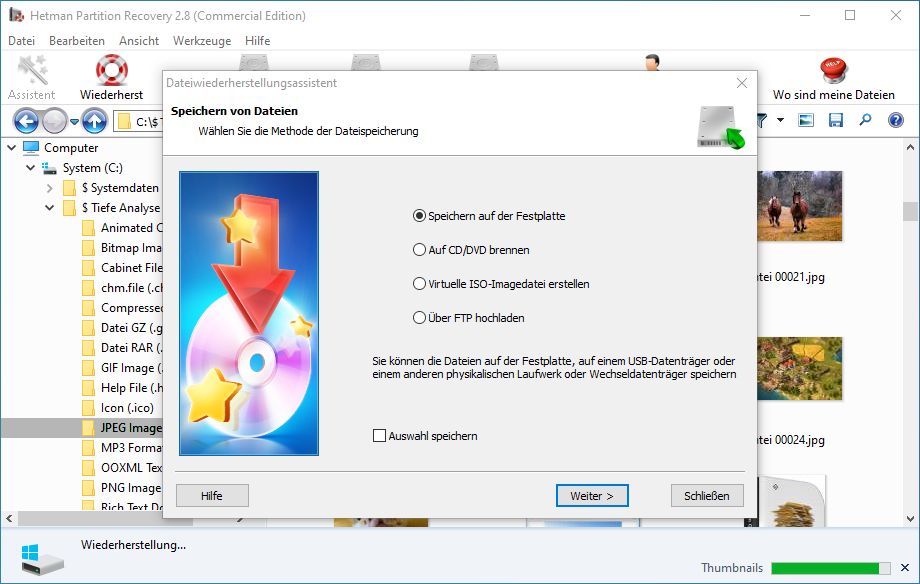
Wählen Sie die erforderlichen Dateien aus und klicken Sie auf die Schaltfläche «Wiederherstellen».

-
Wählen Sie eine der vorgeschlagenen Methoden zum Speichern und Wiederherstellen von Dateien.

So öffnen Sie Ihre Datei .DHTML?
Auf der Suche nach Möglichkeiten zur So öffnen Sie Ihre Datei dynamic HTML file?
Programme, die .DHTML Dateien öffnen können
| Windows |
|---|
|
|
|
|
| Mac |
|
|
|
|
Weitere Informationen
-
Dateityp: Dynamic HTML file
-
Dateierweiterung: .DHTML
-
Entwickler: N/A
-
Kategorie: Webdateien
-
Format: N/A



